바쁘다 바빠 현대사회  조금 더 게으른 당신의 삶을 위해
조금 더 게으른 당신의 삶을 위해
 기획 배경
기획 배경
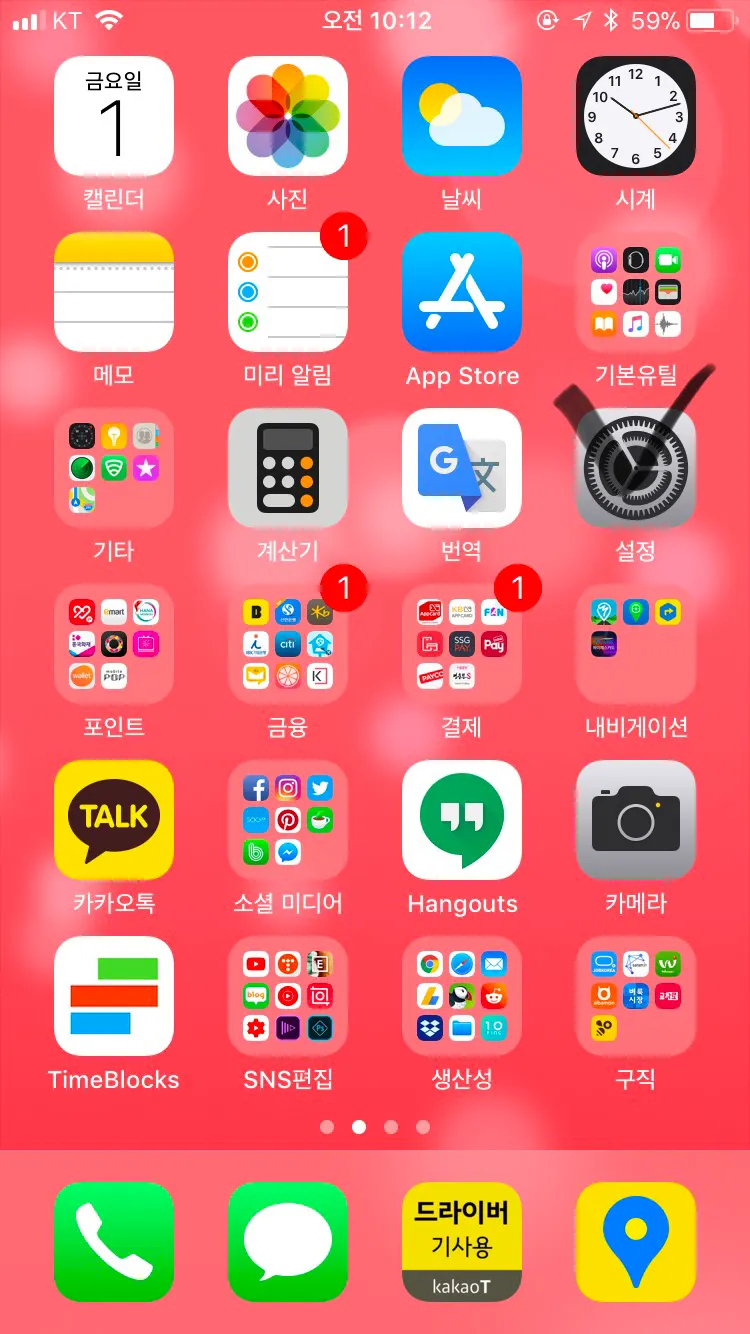
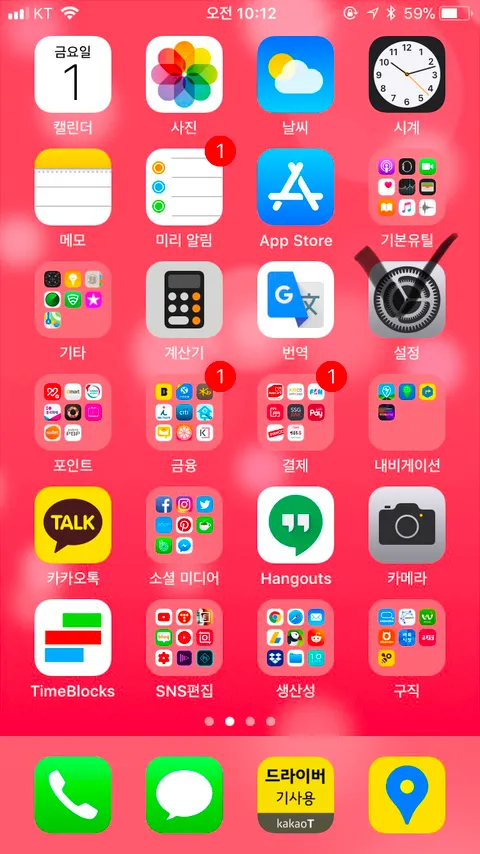
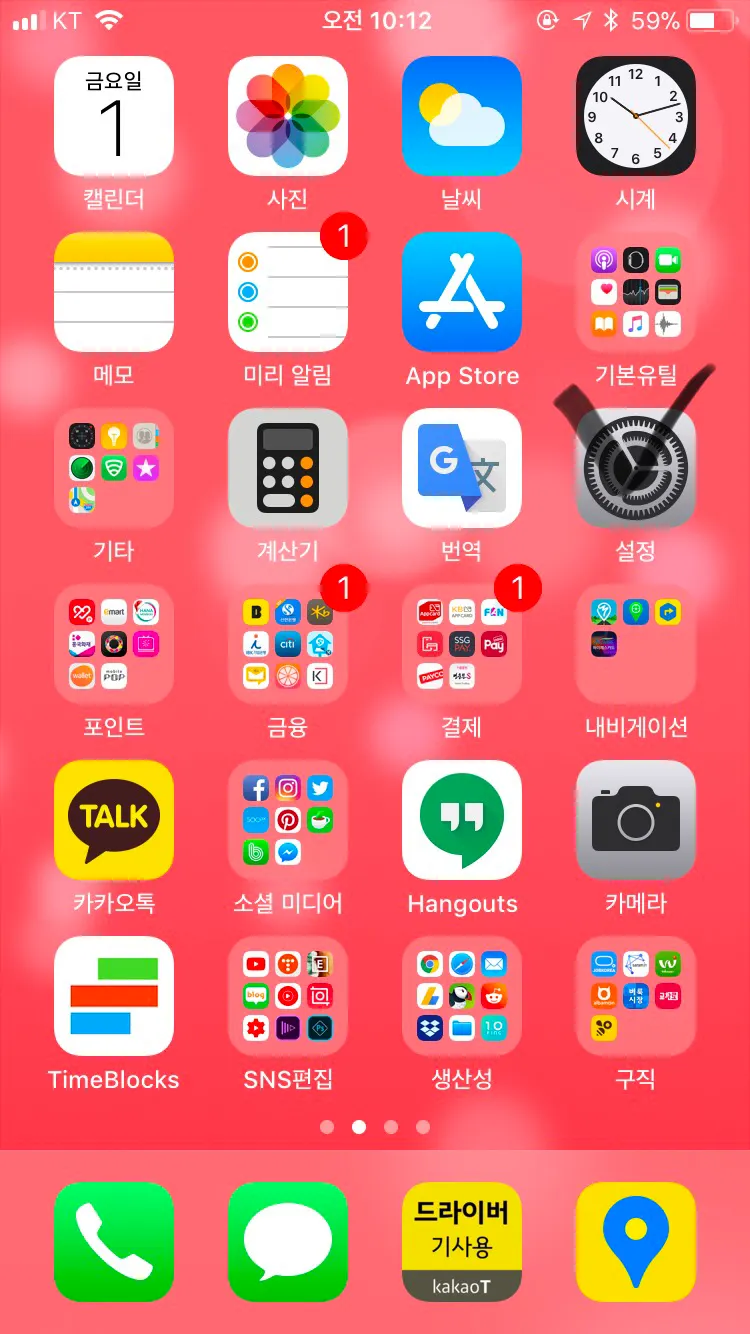
계좌 정보를 확인하려면 은행 사이트를, 뉴스를 보려면 신문사 뉴스 사이트/어플을 방문해야 한다.
•
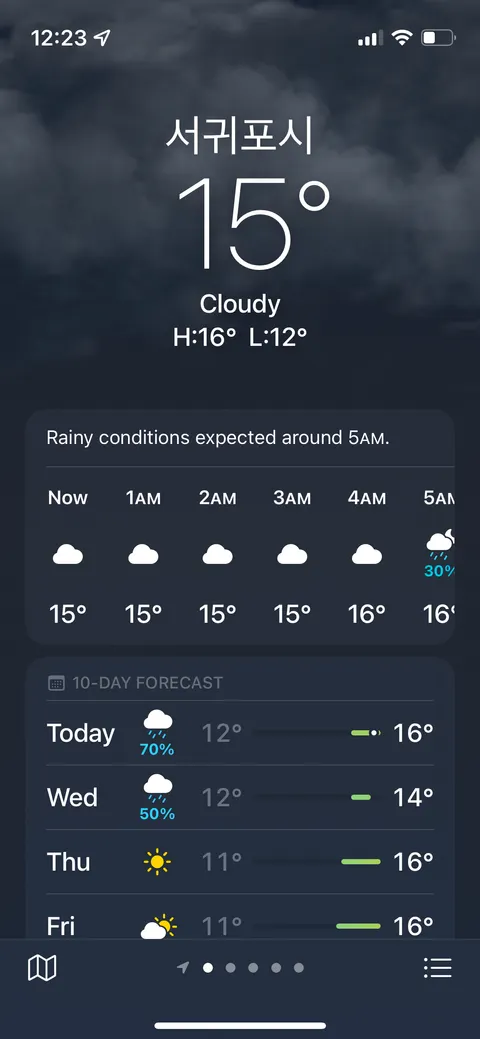
하지만 해당어플리케이션에서 보는 기능은 제한적. 나는 단순한 정보를 주로 이용한다. ‘오늘 날씨’, ‘오늘 할일’, ‘지금 뉴스’
관심 있는 나의 정보와 일정 등을 간편하게, 한눈에 파악할 수 있는 웹 앱을 생각하게 되었다.
 해결 컨셉 : Easy One For All
해결 컨셉 : Easy One For All
1) 나에게 필요한 정보만 골라서 직관적으로 편하게 보자 → 복잡한 정보와 다양한 기능은 쓰던 앱으로 하면 된다.
2) 간편하게 모바일로 볼 수 있는 웹 어플리케이션
 목표: 기대 효과(USER)
목표: 기대 효과(USER)
여러 포털 사이트 / 앱을 사용하지 않아도 원하는 정보를 한 페이지에서 확인할 수 있다
원하지 않는 정보는 보지 않도록 모듈화된 기능을 선택하여 나만의 입맛에 맞는 페이지를 구성한다.
→ 최종 총 8개의 기능모듈 + 메인모듈로 구성된 모바일 웹 어플리케이션 구상.
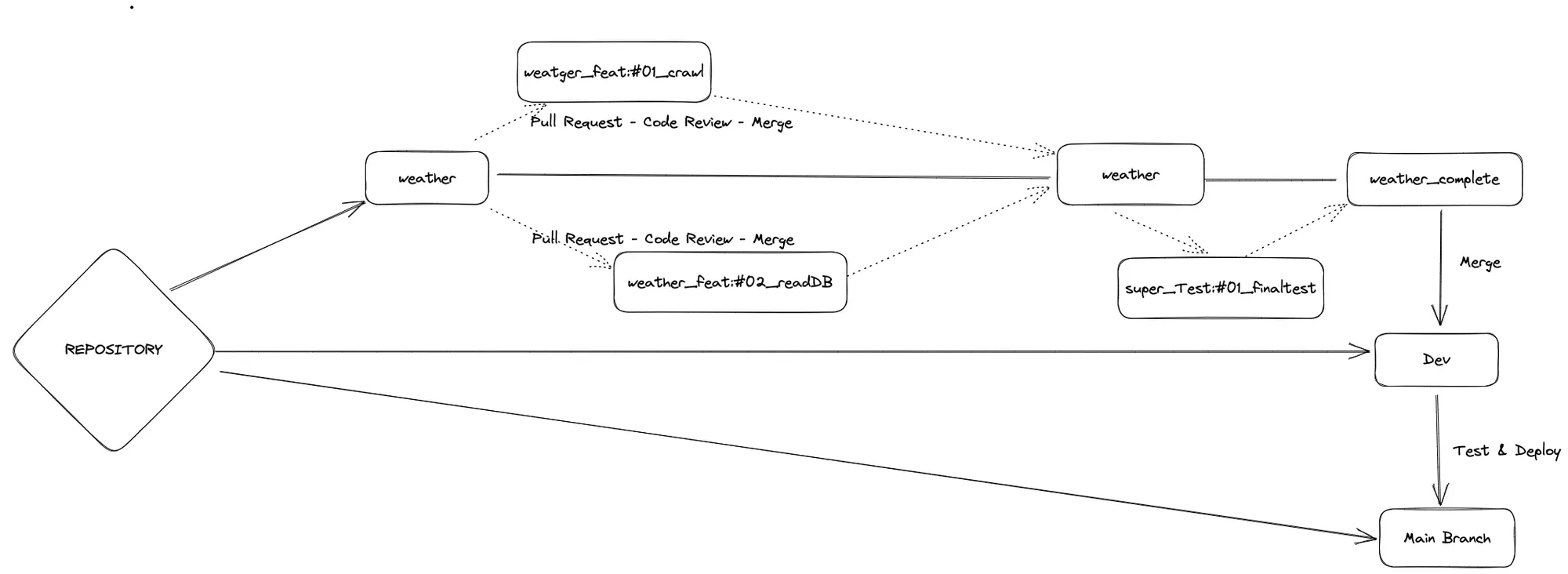
Repository / Branch Manangement
•
본 프로젝트는 메인 + 기능별 8개, 총 9개 모듈로 구성. 프론트 엔드/백엔드 서버 를 분리하여 레포지터리 구성.
•
각 담당자는 1)담당
•
모듈 레포지터리에 커밋/푸쉬할 베이스 프로젝트 생성/셋팅 후 2)터미널에서 아래의 커맨드로 초기 브랜치 셋팅 후 first commit.
1) main : 최종 배포를 위한 브랜치 (**master는 사용하지 않는다)
2) dev : 개발을 위한 브랜치 (모든 개발내용은 해당 브랜치위에서 feat단위로 서브 브랜치 생성/commit 후 해당 브랜치로 Merge 합니다)
3) test: 배포 전 테스트 서버 구동을 위한 브랜치.
PR Strategy
•
Release(Dev Branch로 Merge)는 전원의 감수 및 동의로 진행한다.
•
HotFix는 과반수(2명) 이상의 동의를 받는다.
•
모든 파트원 (Back : 4 / Front : 2)에게 리뷰(확인)를 받아야 Release를 진행할 수 있다.
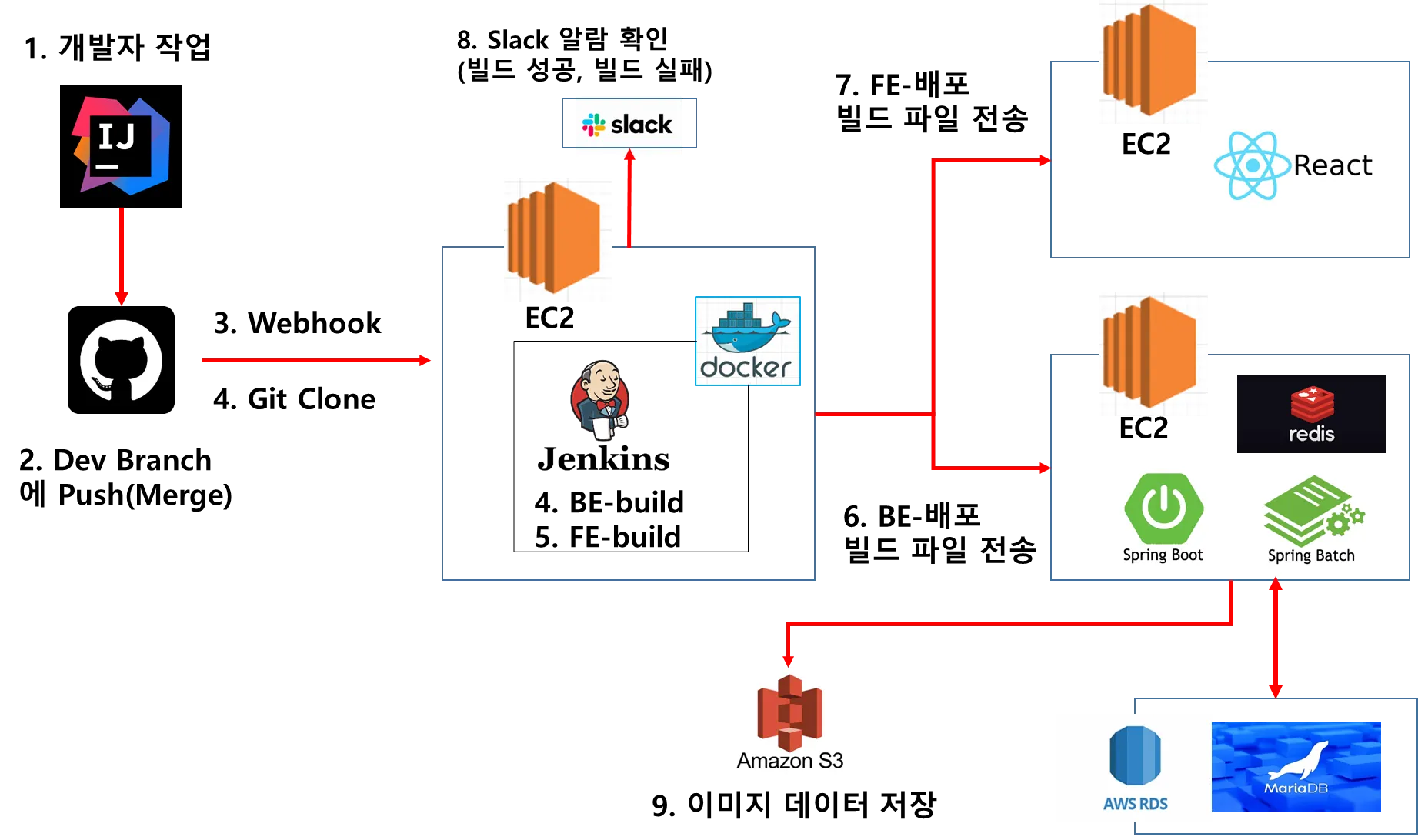
 Architecture
Architecture
 회원 기능
회원 기능
 회원가입 및 로그인, 비밀번호 찾기
회원가입 및 로그인, 비밀번호 찾기
•
회원가입
◦
유효한 이메일 주소가 있으면 회원가입이 가능하다.
◦
이메일 인증을 시도한다.
•
로그인
◦
회원가입을 통한 로그인과 OAuth를 통한 간편 로그인이 있다.
◦
모두 토큰 기반의 로그인으로 만료 시간이 지나면 토큰을 재발급하여 로그인 상태를 유지한다.
•
비밀번호 찾기
◦
등록된 이메일과 연락처를 통해 비밀번호를 초기화할 수 있다.
◦
이메일과 연락처를 확인해서 회원의 이메일로 비밀번호 초기화 링크가 전송된다.
•
모듈 저장
◦
처음 로그인할 시 보고 싶은 모듈을 체크할 수 있다.
•
모듈 조회 및 수정
◦
메인 페이지에서 보고 싶은 모듈을 조회 및 업데이트한다.
•
회원 수정
◦
회원가입 시 입력한 정보를 조회하고 수정할 수 있다.
◦
소셜 로그인 사용자는 비밀번호를 제외한 정보를 수정할 수 있다.
◦
프로필 사진을 등록, 수정, 삭제할 수 있다.
•
비밀번호 변경
◦
일반 로그인 사용자는 비밀번호 변경을 이용할 수 있다.
◦
OAuth 로그인 사용자는 이용할 수 없다.
•
회원 탈퇴
◦
탈퇴 후에는 탈퇴한 사용자 계정으로 로그인할 수 없다
•
주식 정보를 보여주는 모듈이다.
•
주식 정보는 10개의 회사 주식 정보를 가진다.
•
해당 모듈 최초 등록하면 3개 회사 주식 정보를 메인 페이지에서 볼 수 있다.
•
상세페이지에서 메인화면에 보이는 주식 정보를 수정할 수 있다.
(상세페이지 : 10개 회사 주식 정보 포함)
•
사용 기술
BackEnd
FrontEnd
 회고 및 트러블 슈팅
회고 및 트러블 슈팅
Front-End
○ JWT Refresh 토큰
•
CORS 에러 발생
◦
따로 proxy 설정을 해줌.
◦
서버에 요청시 axios interceptor를 사용해 로그인 권한 오류가 발생했을 때, refresh 요청값을 전달해 주는데
refresh 과정에서 그전에 발급받은(유효기간이 만료된 토큰 값이 들어감 )
</React.StrictMode>가 렌더링을 두번 요청해서 로컬 스토리지 값이 변동됨.
◦
recoile state 에서 토큰값 관리하여 해결
○ Minified React Error 310 오류
•
useRecoilValueLoadable 을 사용해 로딩처리를 해주는 과정에서,
로딩처리 내용이 react-hook 보다 먼저 선언되어 hooks 선언에 영향을 주는 부분이 있어 생긴 오류였다
로딩처리에 따른 조건부 렌더링으로 해결
○ GET한 데이터를 filter시 빈 배열로 출력되는 오류
•
object형태 데이터라 Object.entries().filter().map()으로 변환해 filter했으나 AxiosResponse에 필요한 타입이 제대로 지정되어 있지 않아 빈 배열로 출력됨
◦
typescript type 설정해 filter된 데이터를 받아 조건부 렌더링함
○ Minified React Error 426 오류
•
데이터 로드하는 동안 UI가 중단되는 상황이 발생해서 생기는 오류
◦
useRecoilValue를 useRecoilValueLoadable로 변경해 loading 상태 처리
Back-End
○ JWT 토큰
•
CORS 충돌
◦
allowedOrigins도 설정했는데도 CORS 충돌이 일어남. OPTION으로 요청이 왔을 때 Filter를 거치지 않도록 하여 해결
○ AWS S3
•
Url 클릭시 웹에서 열리지 않고 자동으로 다운되는 문제
◦
content type을 지정해서 올리지 않으면 자동으로 "application/octet-stream"으로 고정이 되어 자동 다운이 돼서 타입 별로 content type을 지정해서 해결
○ CI/CD(Jenkins)
•
도커로 Jenkins 이미지 받고 컨테이너로 실행한 상태에서 홈페이지가 열리지 않는 문제
◦
EC2 인스턴스 보안 설정에서 인바운드 규칙 편집 후 해결
○ Spring Batch
•
기존에 있던 DB에 배치를 적용하려던 중 Naming 으로 인한 Entity 에러 발생
◦
Hibernate naming 을 "PhysicalNamingStrategyStandardImpl"로 적용하고, MariaDB 대소문자 구분 가능하도록 설정되어 있어서 생긴에러.
⇒ Hibernate naming 을 "SpringPhysicalNamingStrategy" 로 변경
◦
MariaDB 대소문자 구분 안하도록 설정(AWS RDS 파라미터 그룹 메뉴에서 lower_case_table_names를 1로 변경
○ DataBase
•
로컬 테스트시 사용한 H2 DB에서 발생한 에러
◦
ID 값을 GenerationType.IDENTITY 로 설정시 H2 에서 에러 발생
◦
H2에서 AUTO_INCREMENT를 사용하기 위해선 IDENTITY 보단 SEQUENCE를 사용한다는 것을 알게 됨(SEQUENCE 로 변경후 정상 작동 확인 완료)