
.gif&blockId=6b739c69-eb47-4500-8d8e-7d470ffe1169)
.gif&blockId=048de68d-fc1c-4f1e-8e32-3b0c545c3109)
QnA 피드 - 답변 채택
Overview
멋진 개발자를 꿈꾸는 우리가 꾸준히 성장하는 이곳, My Little Forest 
My Little Forest 는
꿈꾸는 모든 개발자분들의 개발 놀이터, 커뮤니티 플랫폼입니다.
Project

 주요 기능
주요 기능
function
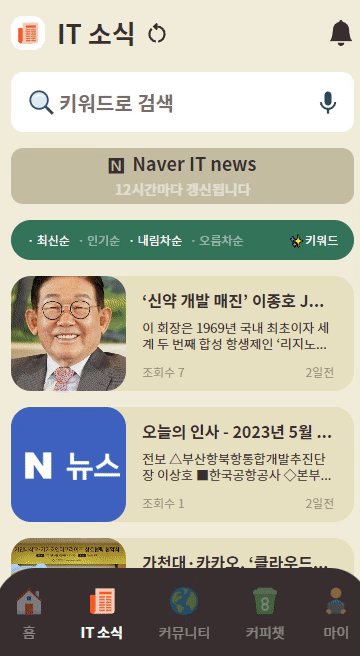
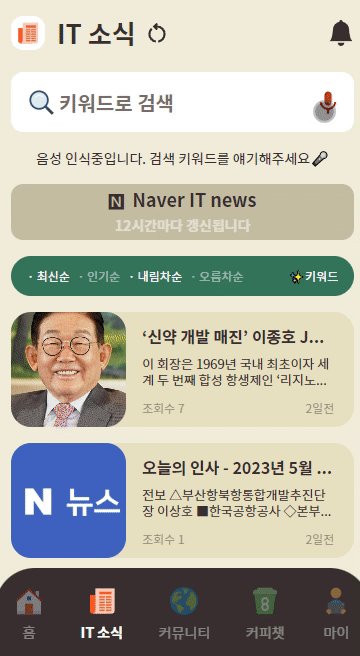
Search
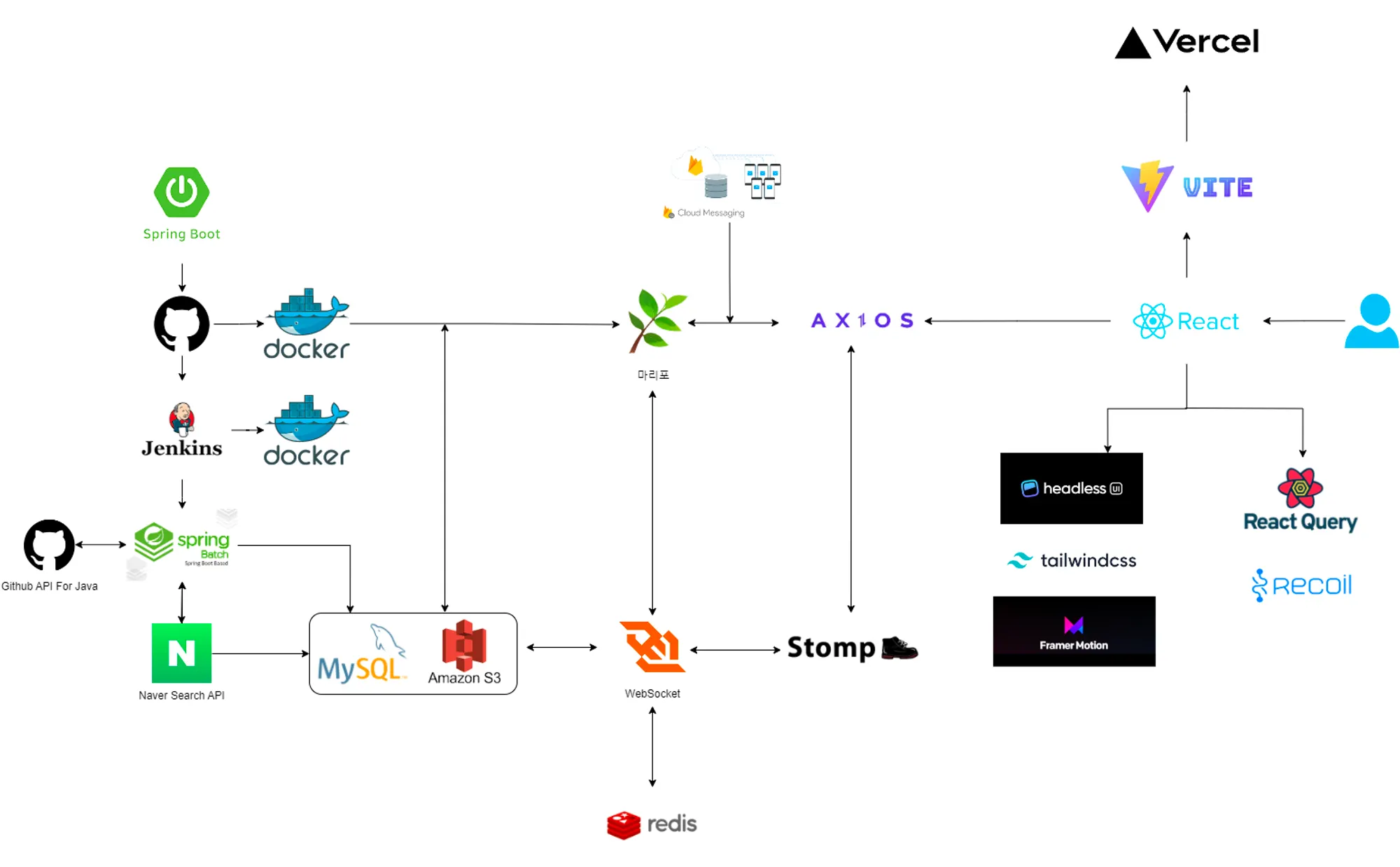
 프로젝트 아키텍쳐
프로젝트 아키텍쳐
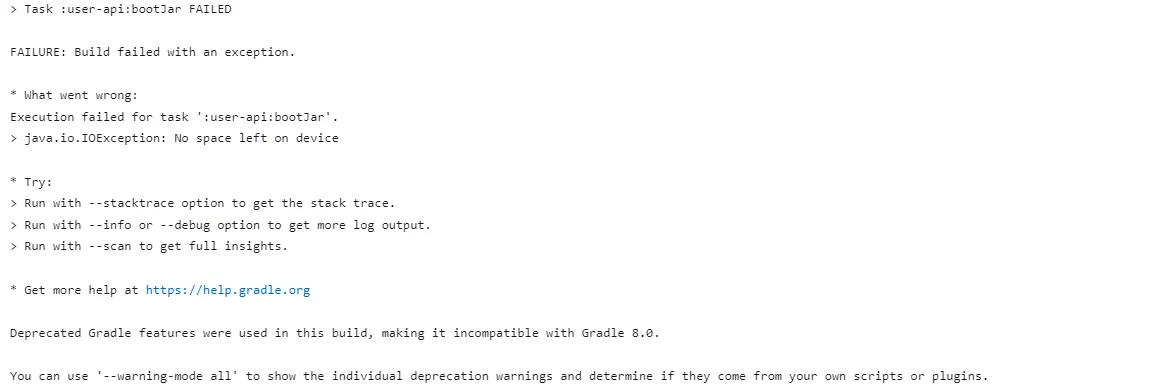
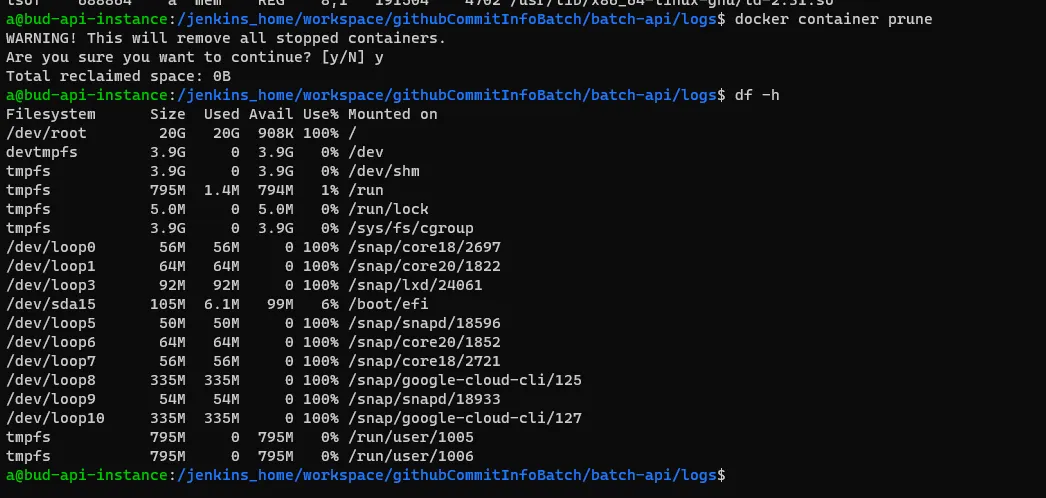
TroubleShooting
Search
Problem
CORS (Cross Origin Resource Sharing)
•
백엔드 서버와 프론트 엔드 서버 연동 작업 중 header에 액세스 토큰을 담아 보내는 API 요청 시 CORS 에러
Try to solve
•
BE
1 ) WebMvcConfigurer 에서 프론트에서 접근하는 urlhttp://localhost:5173/을 allowedOrigins로
설정해두었습니다. 하기는 설정해 둔 코드입니다.
2) 1의 조치를 했음에도 프론트에서 여전히 똑같은 문제가 발생하여서,
HttpSecurity 설정을 하기와 같이 변경하여습니다.
•
FE
서버 측에서 Config 설정 이후에도 해결이 안 되는 경우, 클라이언트 측에서 프록시 서버를 설정하여 해결할 수 있다. 프록시 서버 우회는 개발 환경에서만 가능하므로 주의한다.
CORS (Cross Origin Resource Sharing)


.gif&blockId=1bc8be44-9b4b-4010-a16d-1c239448c6aa&width=512)
.gif&blockId=5538e6a5-846c-4806-91c2-a17c25894d28&width=512)

.gif&blockId=aadcb80b-0495-40a4-9c8b-1dcd1be3e071&width=512)
.gif&blockId=4d486634-eee8-49e7-9cd4-568e278e1d70&width=512)
.gif&blockId=7d7ccf75-c93c-4725-ae7e-f2c3eea4901e&width=512)
.gif&blockId=e2736e25-3c26-48a6-9d6c-651e8153059f&width=512)
.gif&blockId=668cc2fd-0ce8-430e-affa-009caec551f8&width=512)
.gif&blockId=f701e546-b469-478e-b782-05075a19a2d0&width=512)
.png&blockId=5e67125c-b7d4-4797-b74a-fd446a274a51)