Overview
트레이너의 효율적인 트레이니 관리 플랫폼 - Training Diary
PT 예약, 트레이닝 세션과 식단 관리를 한 곳에서 해결하세요!
직접 사용해 보세요:  training-diary.co.kr
training-diary.co.kr 
Performance Video
Project
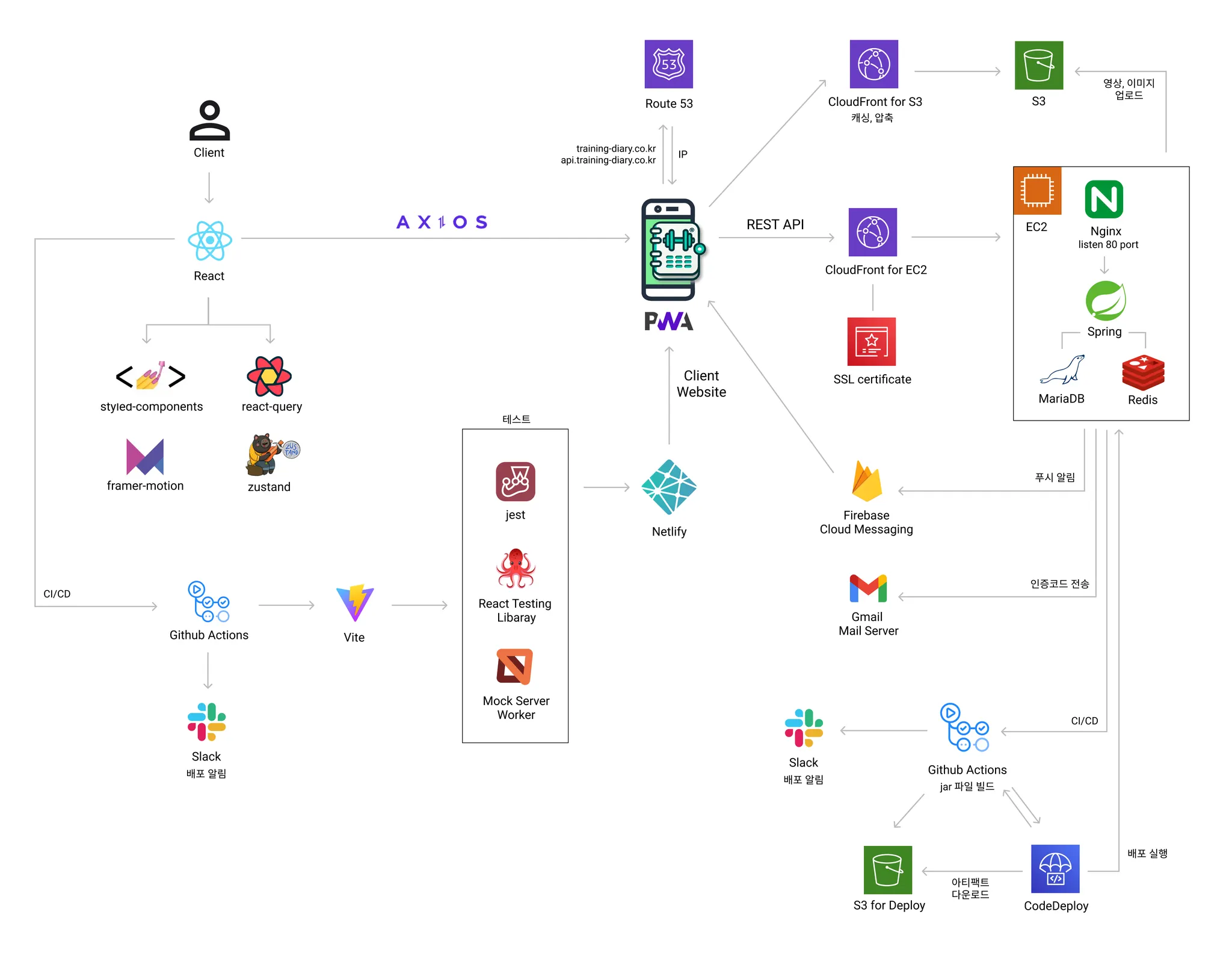
 프로젝트 아키텍쳐
프로젝트 아키텍쳐
 기술 스택
기술 스택
Frontend
•
Typescript
•
React
•
Vite
•
axios
•
react-query
•
zustand
•
react-router-dom
•
react-hook-form
•
Firebase Cloud Messaging
•
CSS
◦
styled-components
◦
framer-motion
•
TEST
◦
jest
◦
React Testing Library
◦
Mock Server Worker
•
CALENDAR
◦
FullCalendar
◦
date-fns
◦
react-datepicker
•
CHART
◦
React-chartjs-2
◦
chart.js
Backend
•
Java 17
•
Springboot
•
DB
◦
MariaDB
◦
Redis
•
Gradle
•
JWT
•
Lombok
•
Spring Security
•
Spring Data JPA
•
Swagger
•
Google Mail Sender
•
Caffeine Cache
•
Cloudfront CDN
•
AWS S3
•
Imgscalr
•
FFMPEG Encoding
•
Firebase Cloud Messaging
•
QueryDSL
•
Test
◦
JUnit
◦
Mockito
◦
Postman
CI / CD
•
Deploy
◦
Github Actions
◦
AWS CodeDeploy
◦
Netlify
•
Communication
◦
Slack
◦
Discord
◦
Github
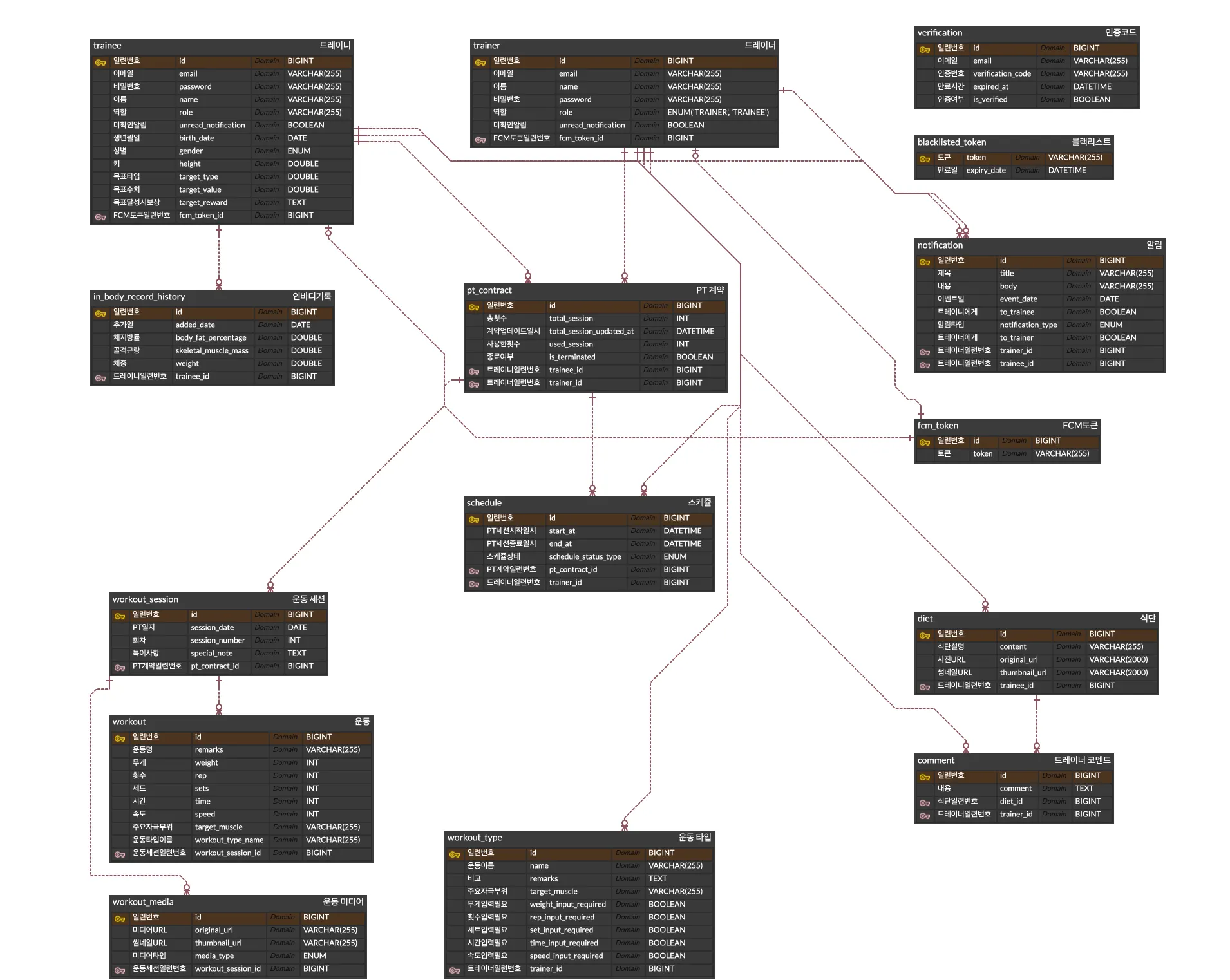
 ERD
ERD
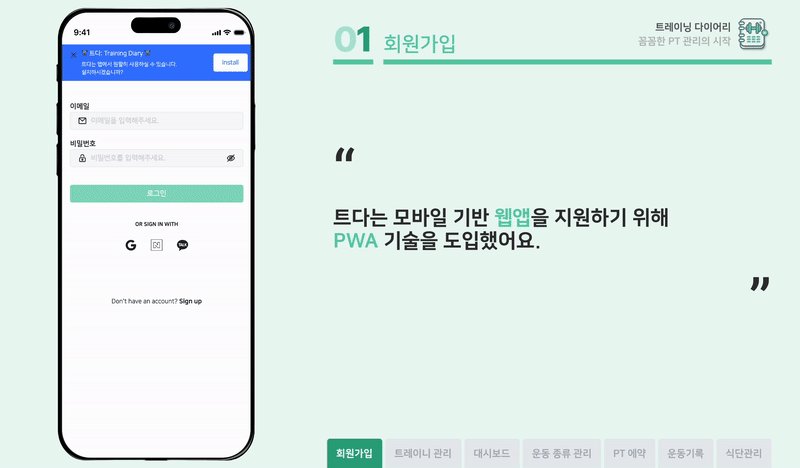
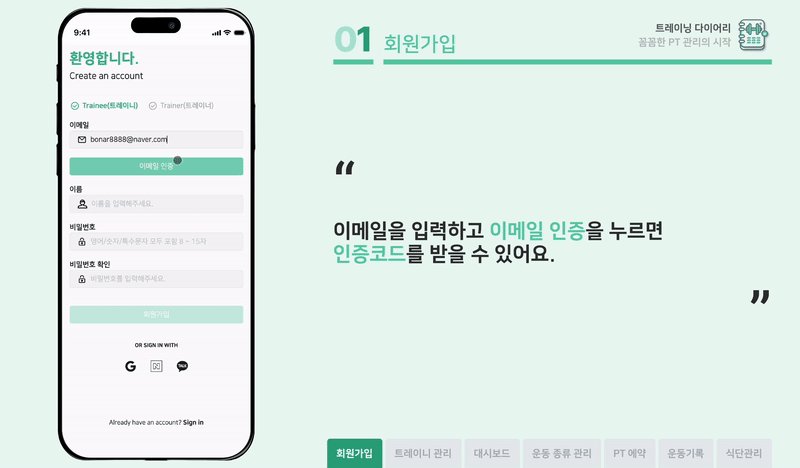
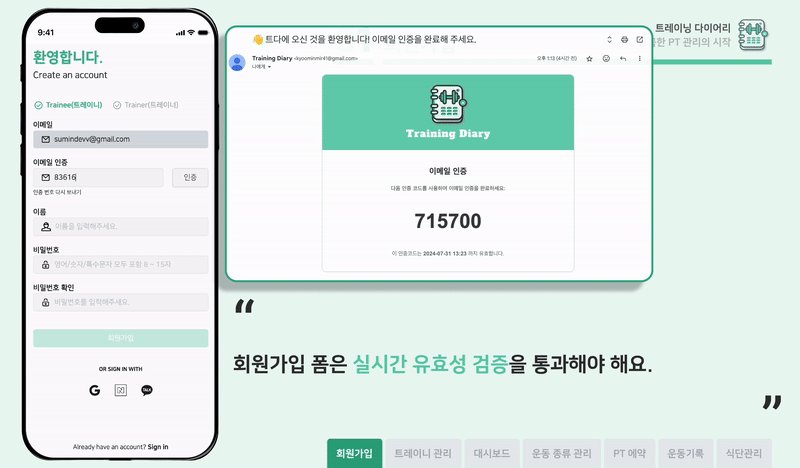
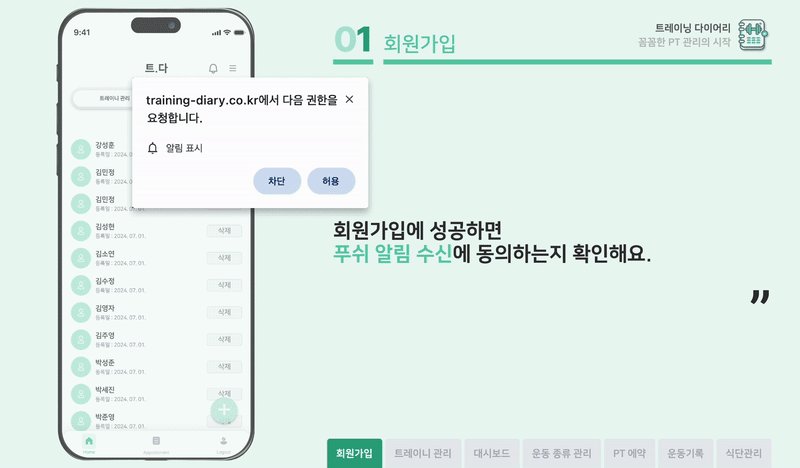
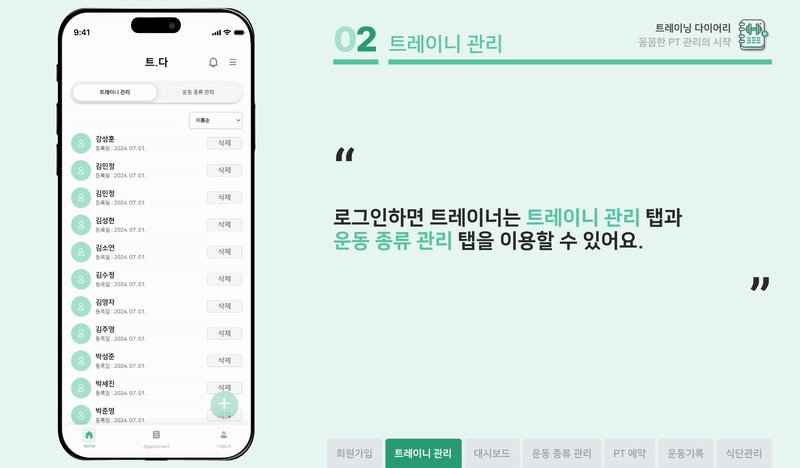
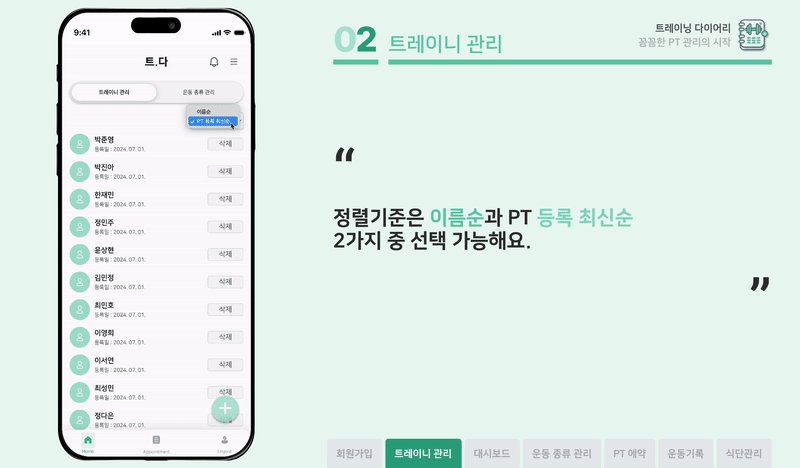
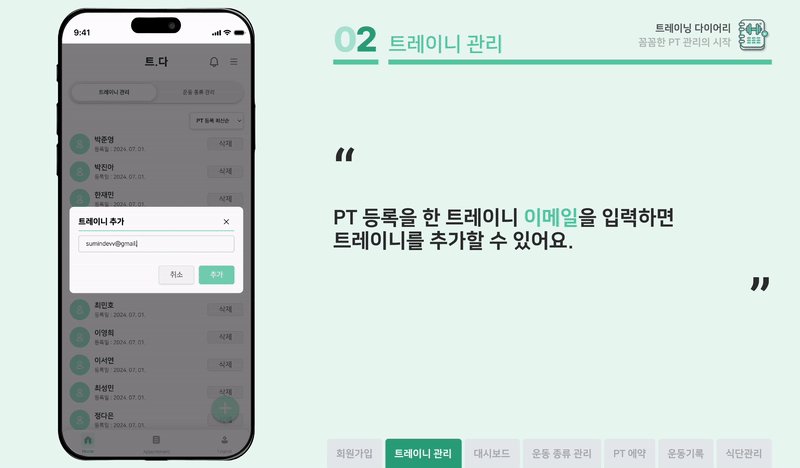
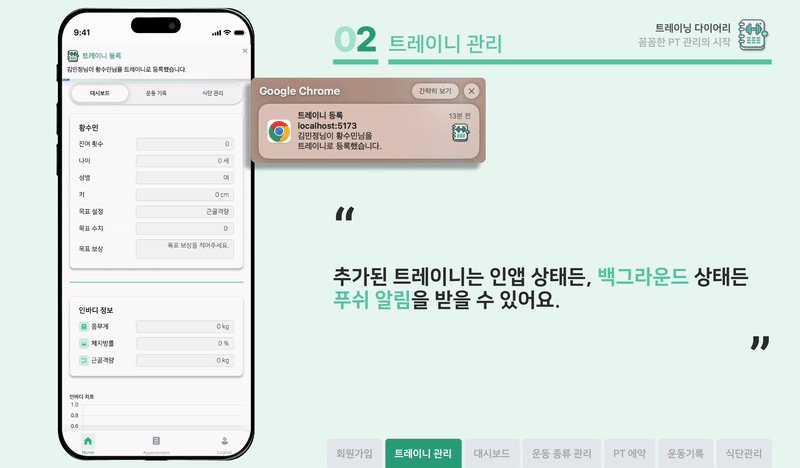
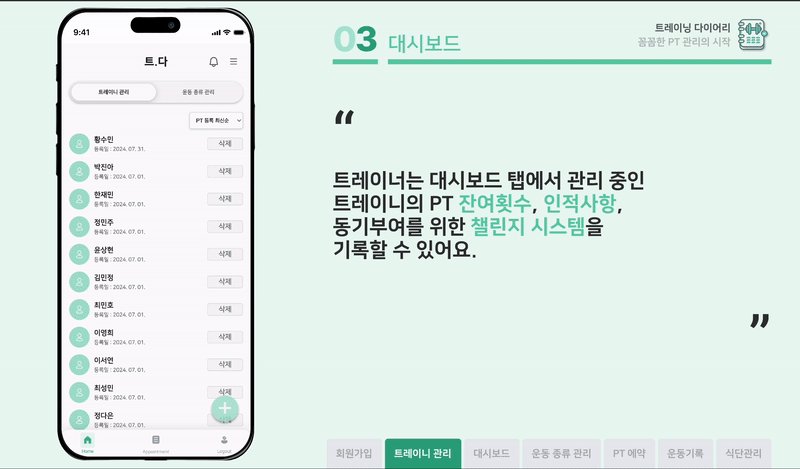
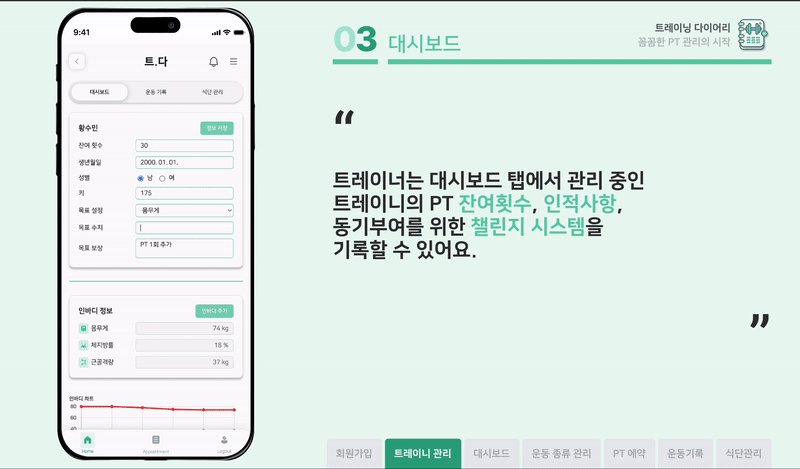
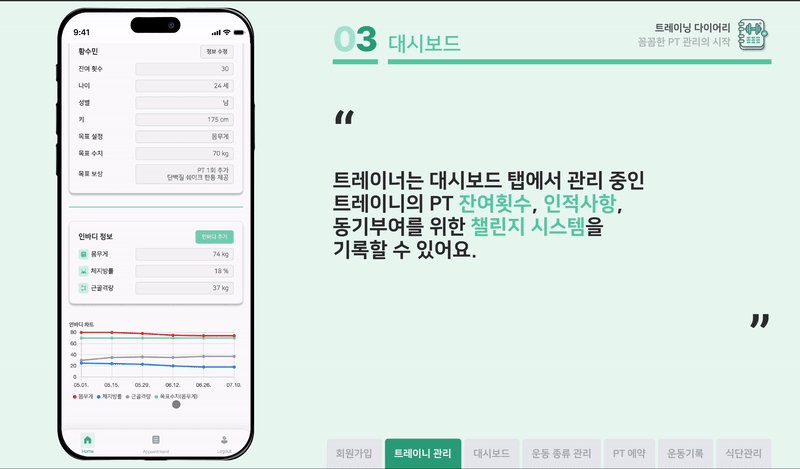
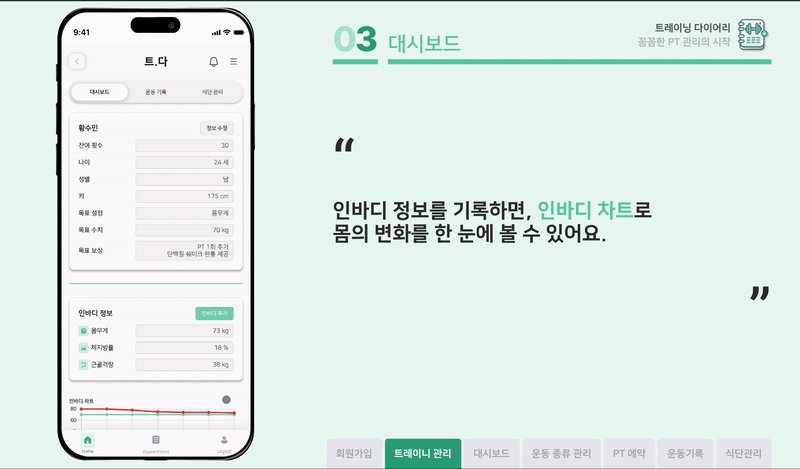
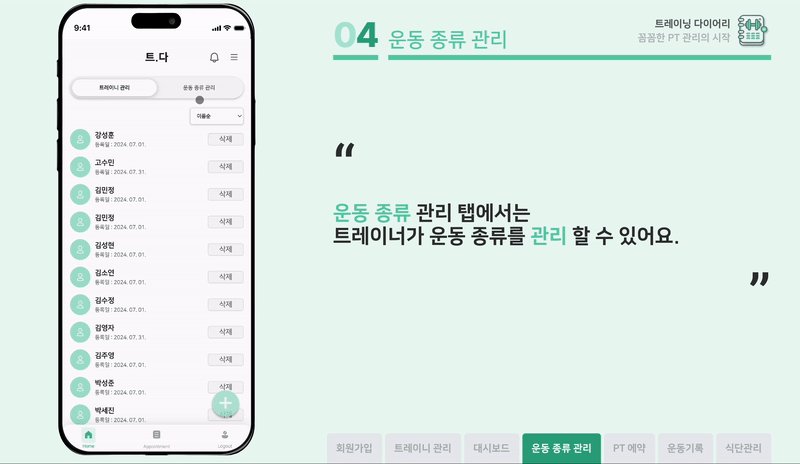
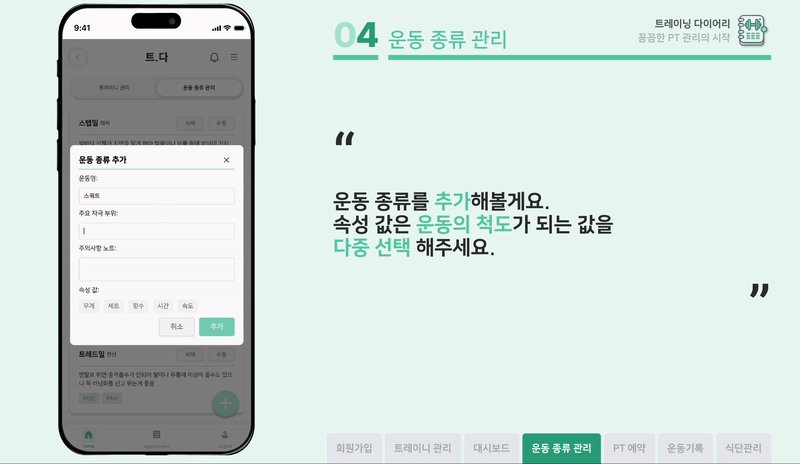
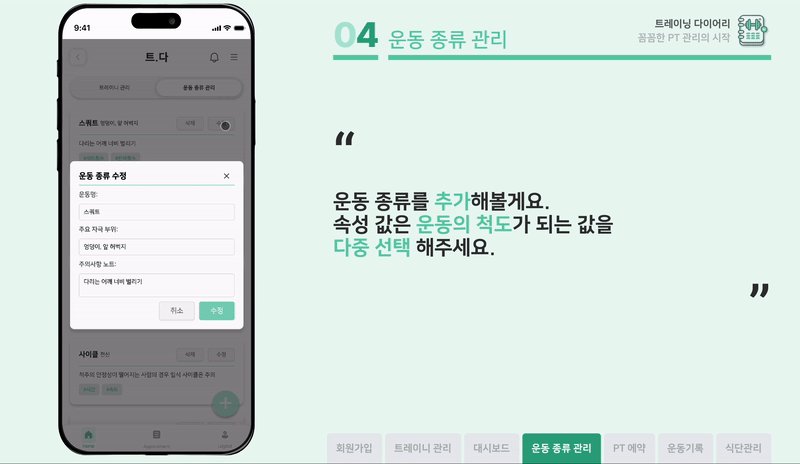
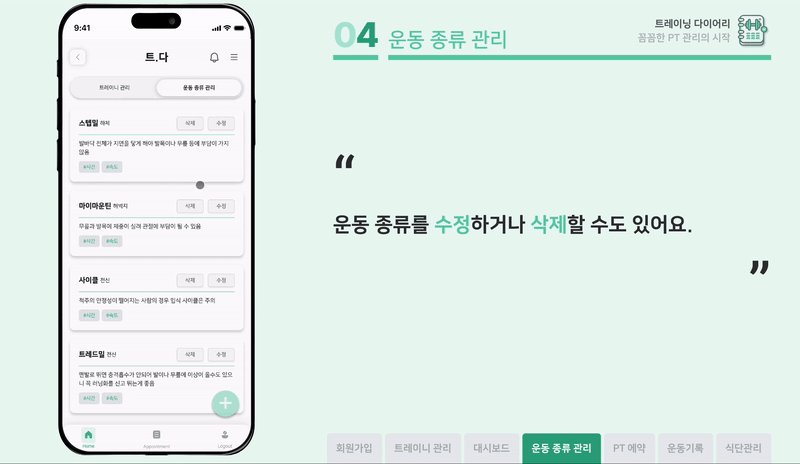
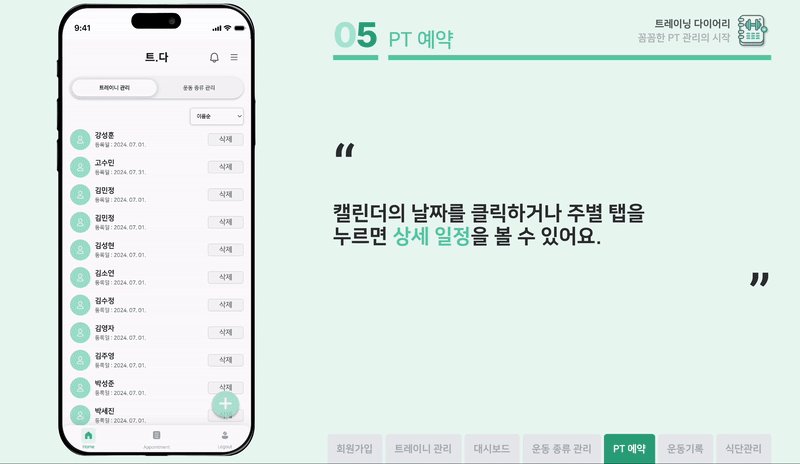
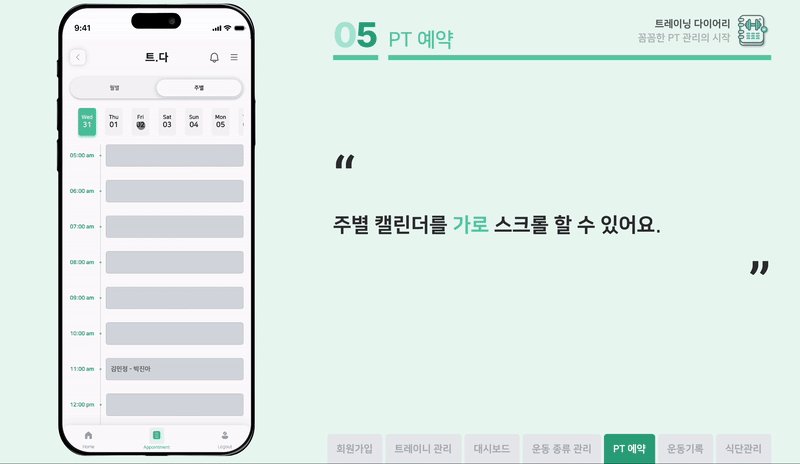
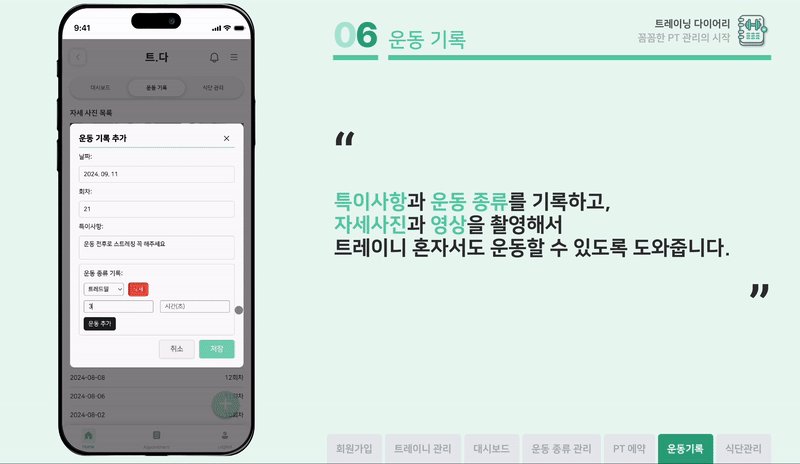
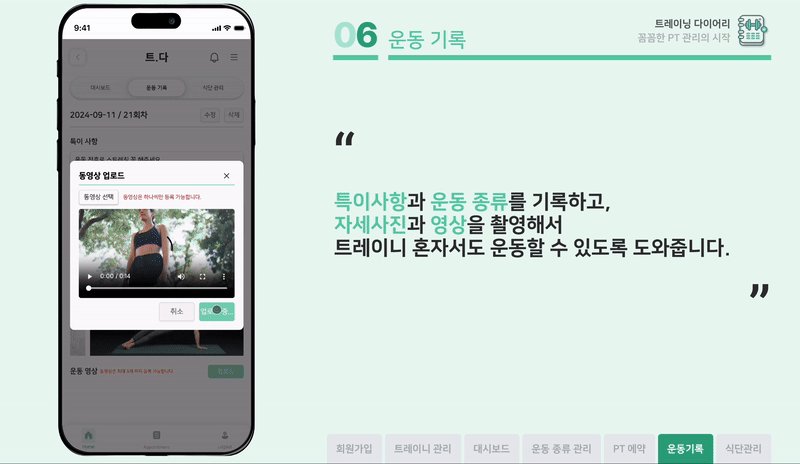
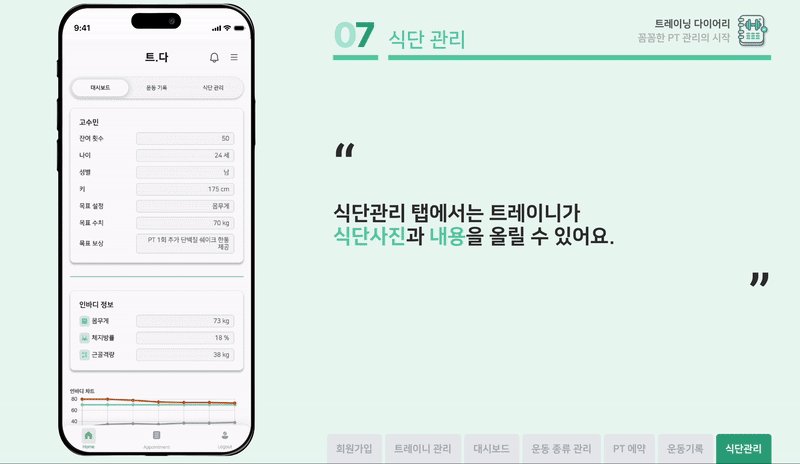
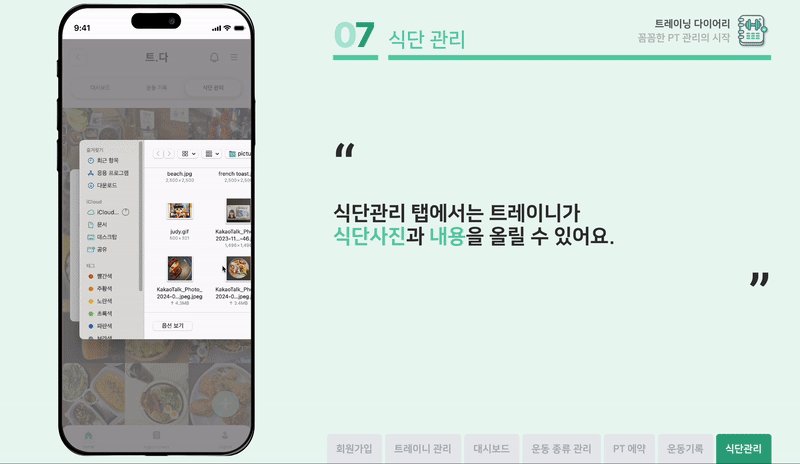
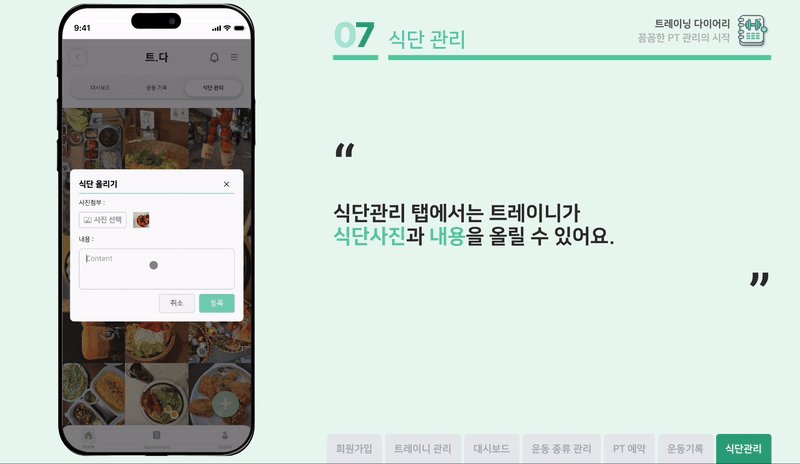
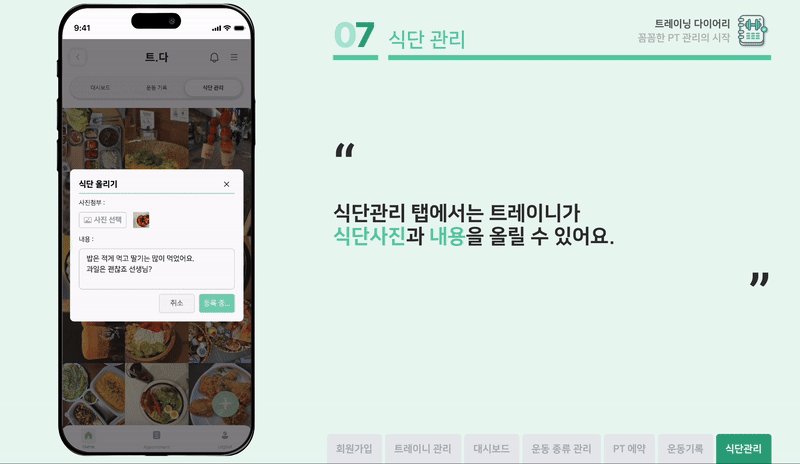
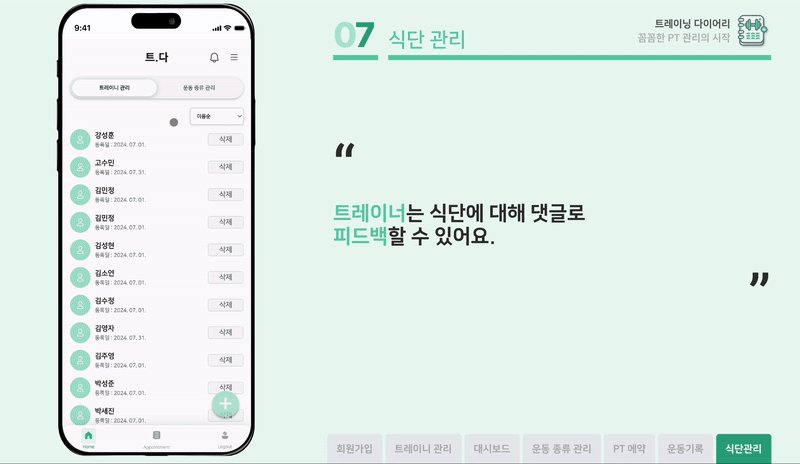
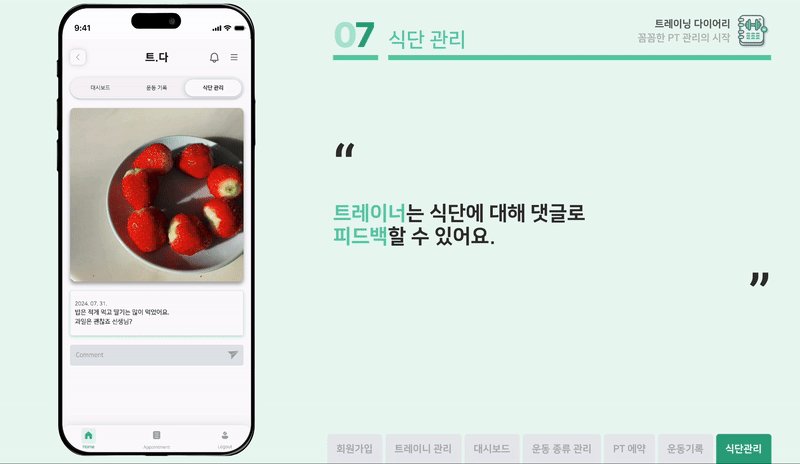
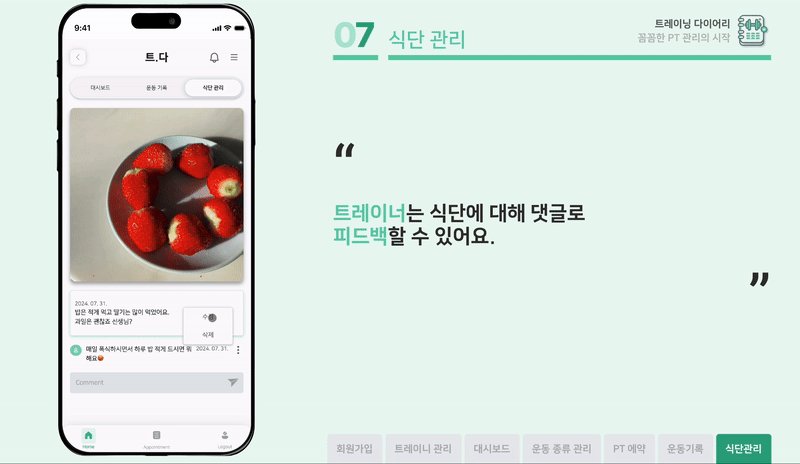
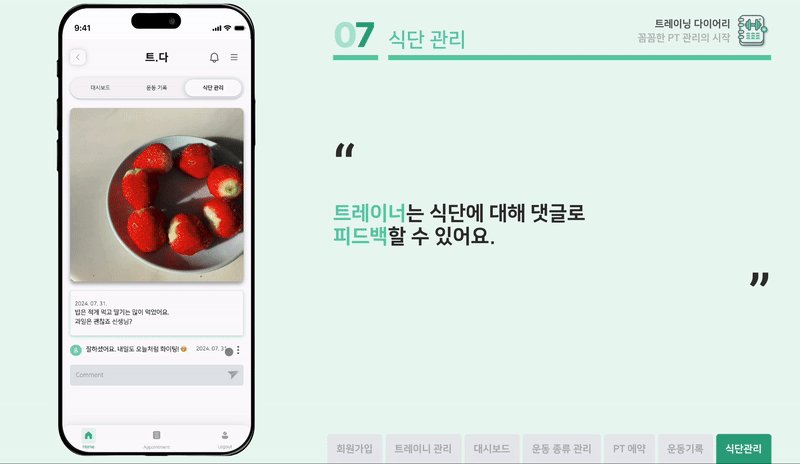
 주요 기능
주요 기능
function
Search
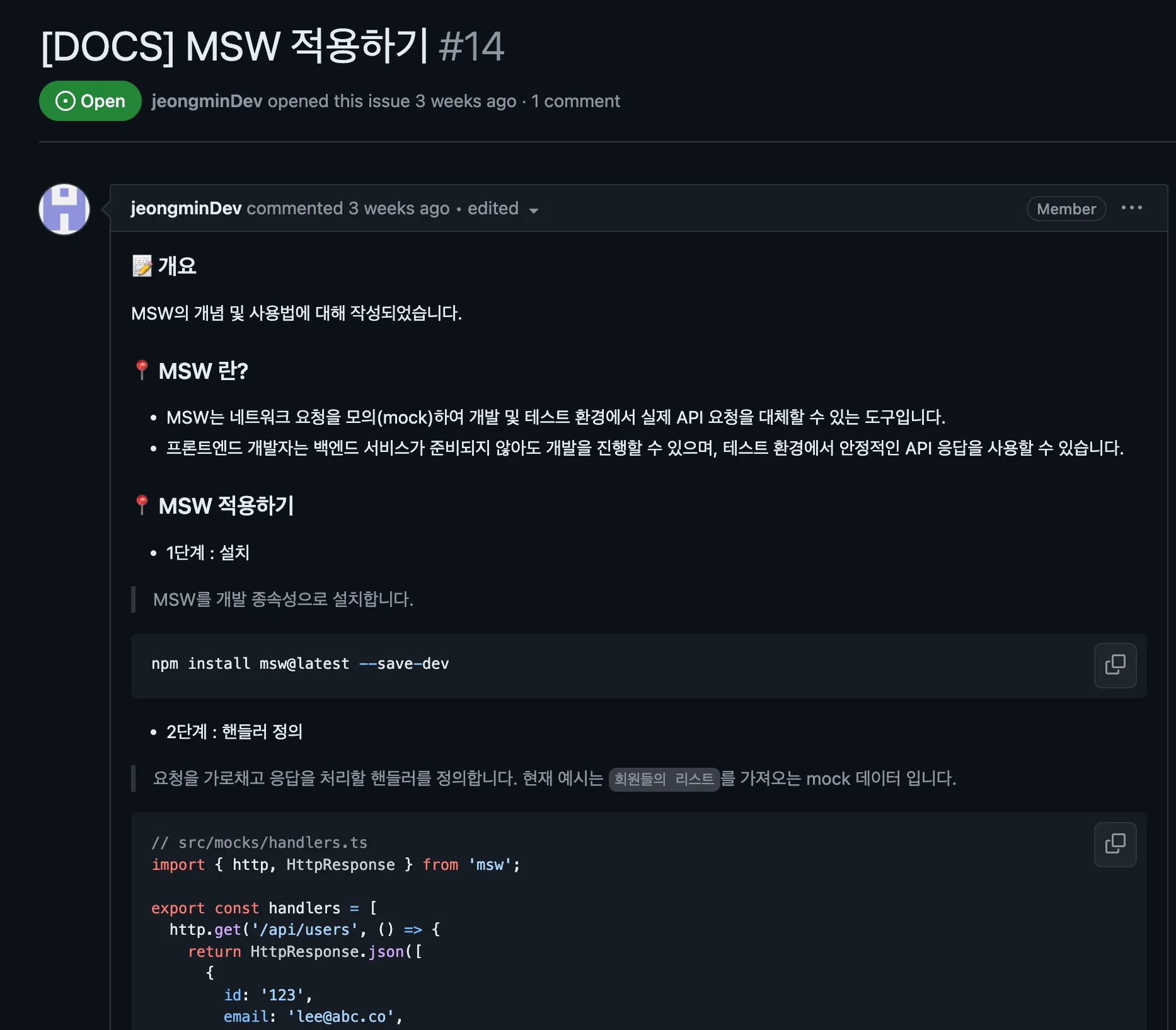
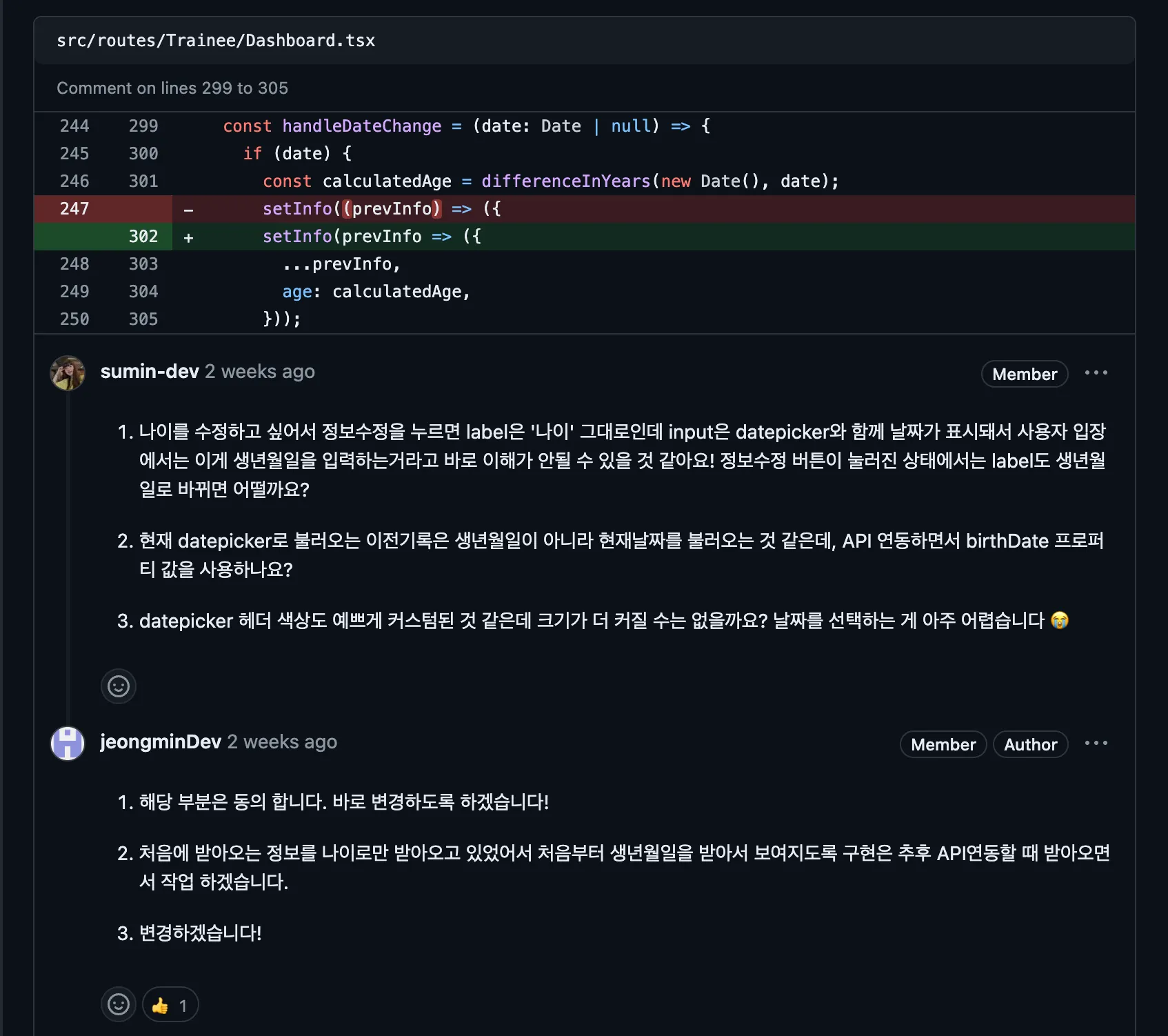
 트러블 슈팅
트러블 슈팅
Backend
Frontend
Search
 QA 리스트
QA 리스트
QA
Search
Team
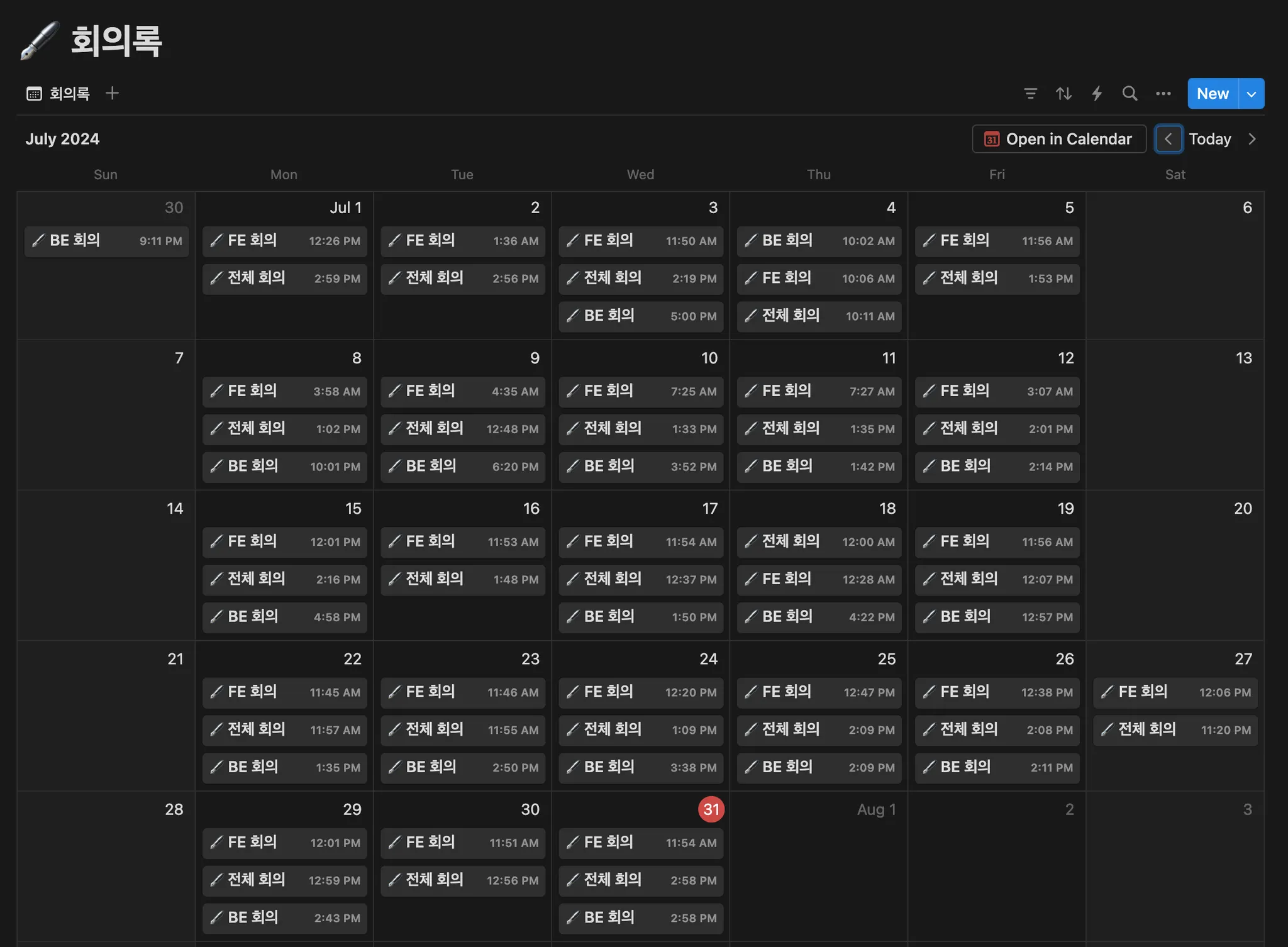
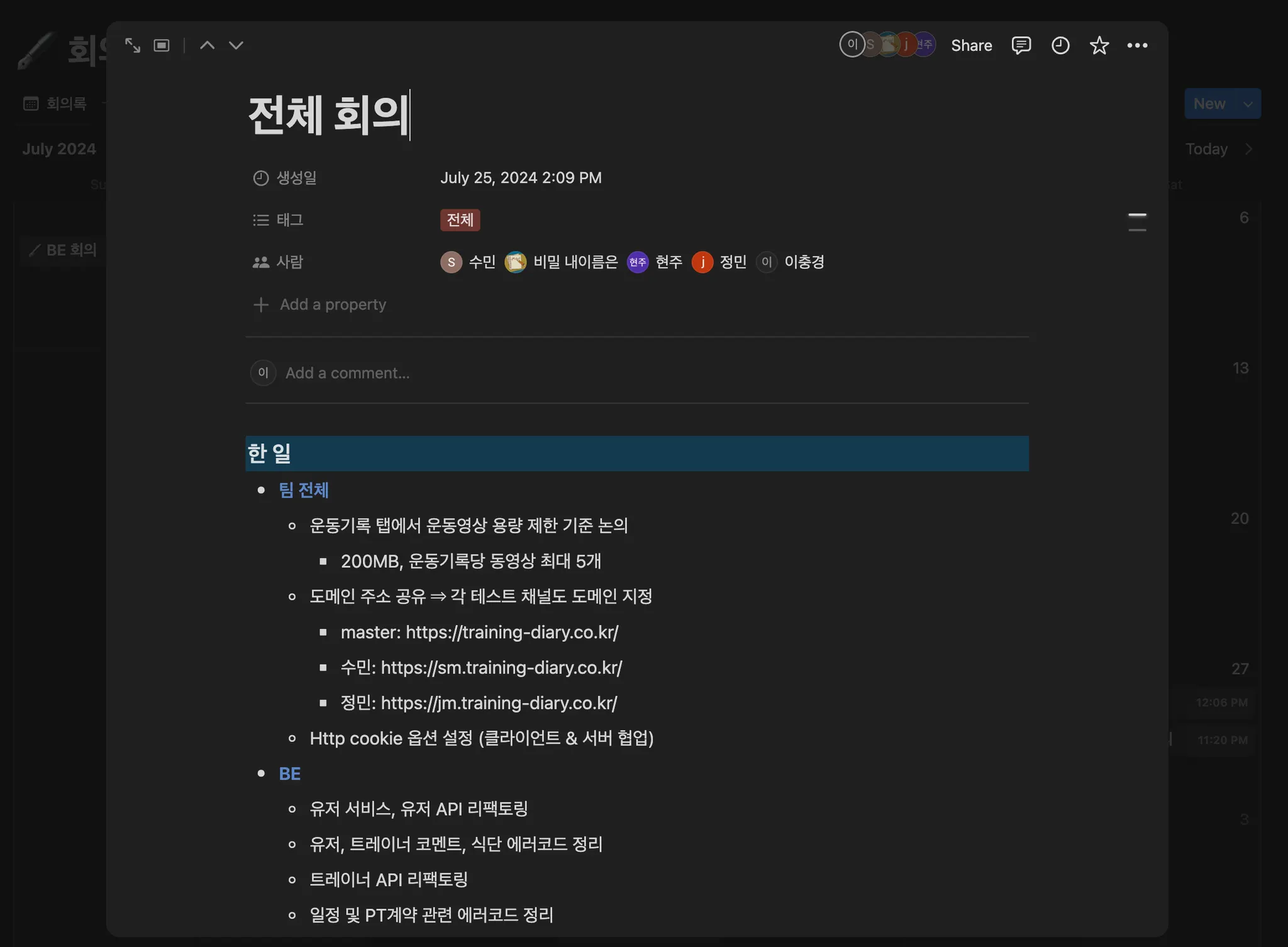
•
매일 빠지지 않고 회의 진행
•
PR, Issue 작성
•
디스코드를 통해 기술 공유 및 토론
•
서로 막히는 부분도 물어가며 빠르게 트러블 슈팅
Member
이규민 | Backend Developer
문제가 생기면 먼저 해결을 시도하는 개발자입니다.
사람과 소통하는 것을 좋아하며, 알고리즘과 프로젝트 최적화에 관심이 많습니다.
특히 그래프 알고리즘을 좋아합니다.
이충경 | Backend Developer
수동으로 하던 일을 자동화하고, 효율적으로 만드는 것을 좋아해 개발자가 되었습니다.
새로운 것을 배우는 것을 좋아하는 개발자입니다.
AWS를 좋아합니다.
이현주 | Backend Developer
깔끔하고 읽기 쉬운 코드를 작성하기 위해 노력하는 개발자 입니다.
효율적인 데이터 처리와 시스템 구축에 대한 관심을 두고 꾸준히 학습하고 성장해 나가고 있습니다.
황수민 | Frontend Developer
동료에게 신뢰를 주고 받는 개발자를 희망합니다.
제가 전달하는 긍정적인 피드백이 동료와 팀을 성장시키고, 결국 저에게 되돌아오는 선순환의 관계를 쌓고 싶습니다.
차근차근 꼼꼼히 배우고 경험을 쌓아가는 것을 좋아하는 개발자입니다. 
변정민 | Frontend Developer
프론트엔드 개발자로서의 경험과 역량을 쌓아가고 있는 중입니다.
사용자 경험에 초점을 맞춘 웹 애플리케이션 개발에 관심이 많으며, 지속적인 학습과 실습을 통해 전문성을 높여나가고 싶습니다.